طراحی وبسایت به سبک کاغذ کهنه در فتوشاپ

طراحی وبسایت به سبک کاغذ کهنه در فتوشاپ در این آموزش با استفاده از تکنیکهای پایه فتوشاپ یک وبسایت به سبک بافت کاغذی کهنه طراحی خواهیم کرد. در طراحی این وبسایت از تصاویر رایگان موجود در اینترنت برای طراحی وبسایتی زیبا و جذاب استفاده خواهیم کرد.
طراحی وبسایت به سبک کاغذ کهنه در فتوشاپ
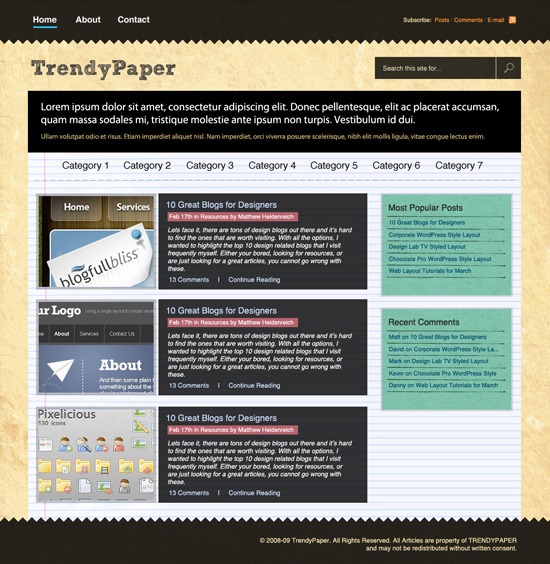
دوره های آنلاین کلیک سایت از سطح صفر تا سطح کاملا حرفه ای شما را آماده ورود به بازار کار و کسب درآمد می کند. می توانید بدون هزینه قسمت های رایگان را دانلود نمایید : در اینجا نتیجه نهایی آنچه میخواهیم طراحی کنیم را می بینید
تنظیم فایل فتوشاپ
گام 1
در ابتدا یک سند جدید در فتوشاپ به اندازه 1024 پیکسل در 1050پیکسل ایجاد می کنیم
تنظیم پس زمینه
گام 2
حال از پالت ابزارها Paint Bucket Tool (G) را انتخاب کنید و پس زمینه را با رنگ #F9E9BB پر کنید.
گام 3
حال میخواهیم یک تصویر به پس زمینه اضافه می کنیم. تصویری از یک بافت کاغذی وارد فتوشاپ کنید. آن را به اندازه سند تغییر سایز دهید و شفافیت آن را به %50 تغییر دهید . نتیجه کار بصورت زیر خواهد بود
ساخت نوار راهبری اصلی
گام 4
حال بر روی نوار راهبری کار می کنیم.
ابزار Rectangular Marquee Tool (M) را انتخاب کنید و یک مستطیل مانند تصویر زیر ایجاد کنید و آن را با رنگ #000000 پر کنید
گام 5
این مرحله کمی سخت است. با ااستفاده از ابزار Polygonal Lasso Tool (L) در لبه پایینی نوار راهبری یک انتخاب کنگره ای ایجاد کنید و سپس از منو Edit > Clear را انتخاب کنید تا قسمت انتخاب شده پاک شود. نتیجه کار شبیه به تصویر زیر می شود
گام 6
شفافیت لایه را %85 تنظیم نمایید تا لایه کمی در پس زمینه محو شود.
گام 7
با استفاده از ابزار Horizontal Text Tool (T) چند متن به عنوان لینک در قسمت چپ نوار راهبری اضافه کنید. رنگ متن را #FFFFFF و فونت متن را یک فونت ساده مانند Helvetica انتخاب کنید.
گام 8
ابتدا طرح لینک فعال درهنگام هاور ماوس را میسازیم. ابزار Rectangular Marquee Tool (M) را انتخاب کنید و درزیر عنوان لینک یک مستطیل باریک شبیه به تصویر انتخاب کنید. سپس آن را با رنگ #FFFFFF پر کنید.
گام 9
بر روی لایه جدیدی که ایجاد شده چند blending option اضافه کنید. لایه را انتخاب کنید و راست کلیک کنید و از منوی ظاهر شده blending option را انتخاب کنید. تنظیمات زیر را در قسمت blending option انجام دهید
گام 10
نتیجه کار باید بصورت زیر باشد
طراحی لینک فید RSS
گام 11
در سمت راست نوار راهبری لینکهای فید RSS را طراحی می کنیم
گام 12
رنگ لینکها بصورت زیر تنظیم میکنیم
لینک Subscrip : رنگ #FAE4B3
لینک Post , Comment و Email : به رنگ #F48F32
گام 13
آیکون Rss را نیز میتوانید از اینترنت دانلود کنید
گام 14
نتیجه نهایی طراحی نوار راهبری بصورت زیر باید باشد
لوگو
گام 15
برای لوگو از یک فونت بزرگ سبک چکنویس استفاده میکنیم. نام فونتی که استفاده می کنیم Sketch Block است . رنگ فونت را #323232 انتخاب کنید.نتیجه کار بصورت زیر می شود
ساخت باکس جستجو
گام 16
در این مرحله میخواهیم باکس جستجو را طراحی کنیم. میخواهیم آن را بسیار ساده بسازیم بنابراین ساخت آن شامل چند مرحله نمی شود. ابزار Rectangular Marquee Tool (M) را انتخاب کنید و یک مستطیل مانند تصویر زیر بسازید. آن را با رنگ #000000 پر کنید
گام 17
شفافیت لایه را بر روی %80 قرار دهید. مانند شکل زیر یک انتخاب به ضخامت 1 پیکسل ایجاد کنید. میخواهیم قسمت باکس جستجو را از دکمه submit جدا کنیم. بعد از انجام انتخاب از منو Edit > Clear انتخار کنید تا قسمت انتخاب شده پاک شود.
گام 18
برای آیکون جستجو میتوانید از شکل ذره بین پیشفرض فتوشاپ در قسمت Custom Shapes استفاده کنید. دقت کنید که رنگ پیش زمینه را #FFFFFF انتخاب کنید و مانند تصویر زیر آن را در جای خود قرار دهید. شفافیت لایه را نیز بر روی %40 تنظیم کنید.
گام 19
برای اینکه کاربران بدانند که این آیتم باکس جستجو است متنی در داخل آن تایپ می کنیم. رنگ #FAF3CF برای فونت آن استفاده کنید.
گام 20
ساخت intro box
حال میخواهیم intro box را بسازیم. این باکس مکانی است که توضیحی در مورد سایت مینویسید. ابزار Rectangular Marquee Tool (M) را انتخاب کنید و یک انتخاب مستطیل شکل شبیه تصویر زیر ایجاد کنید. قسمت انتخاب شده را با رنگ #000000 پر کنید
گام 21
شفافیت لایه را بر روی %80 قرار دهید. سپس فونتی با رنگ سفید #000000 انتخاب کنید و توضیحی در مورد سایت در داخل مستطیل تایپ کنید
گام 22
برای گروه دوم متن توضیح رنگ #C5AF6F را انتخاب کنید. فونت متن دوم را نیز میتوانید Myriad Pro انتخاب کنید.
ناحیه محتوای سایت
کار بعدی طراحی قسمت محتوای سایت است. برای پس زمینه ناحیه محتوای سایت از یک بافت کاغذ خط دار استفاده می کنیم. این بافت را میتوانید از اینترنت دانلود کنید و وارد فتوشاپ نمایید و مانند تصویر زیر در پایین intro box قرار دهید.
گام 24
حال قسمتی برای قرار دادن لینکهای دسته بندی ها طراحی میکنیم. برای این قسمت فونت Helvetica و رنگ آن را سیاه #000000 انتخاب کنید. مانند تصویر زیر چند لینک به این قسمت اضافه کنید.
گام 25
ابزار Horizontal Text Tool (T) را انتخاب کنید و یک لایه جدید ایجاد کنید و در زیر لینکها مانند تصویر خط فاصله تایپ کنید این روش یک ترفند جالب است برای کشیدن سریع خط جدا کننده در زیر لینک های دسته بندی ها . شفافیت لایه را %30 تنظیم کنید تا نتیجه کار شبیه به تصویر زیر شود
گام 26
طراحی تبلیغات پستها
زمان آن فرارسیده تا برای چگونگی نمایش پستها تصمیم بگیریم. برای تصاویر کوچک پستها یک تصویر به ابعاد 224 در 79 پیکسل انتخاب کنید. برای تنظیمات blending optin از تصویر زیر استفاده کنید
گام 27
طرح باید شبیه به تصویر زیر شده باشد.
گام 28
ابزار Rectangular Marquee Tool (M) را انتخاب کنید و یک انتخاب مستطیل شکل مانند تصویر زیر ایجاد کنید و آن را با رنگ #000000 پر کنید.
گام 29
بعد از پر کردن لایه شفافیت آن را %80 قرار دهید. عنوان و تاریخ و سایر اطلاعات را مانند تصویر زیر در کنار هم با سبکی زیبا مرتب کنید. برای لینکها از رنگ #CCDDFB و برای سایر متنها از رنگ #FFFFFF استفاده کنید. پس زمینه تاریخ را رنگ #B6636D انتخاب کنید. طرح نهایی تیزر پست شبیه به تصویر زیر خواهد بود.
آموزش طراحی وبسایت به سبک کاغذ کهنه در فتوشاپ
گام 30
گام 24 تا 27 را برای یک تیزر پست دیگر تکرار کنید.
طراحی سایدبار
گام 31
در این مرحله از آموزش سایدبار سایت را طراحی می کنیم. برای پس زمینه ساید بار نیز از یک بافت کاغذ یادداشت خط دار استفاده می کنیم. بافت را از اینترنت دانلود کنید و وارد فتوشاپ کنید و مانند تصویر زیر در محل مناسب قرار دهید
گام 32
برای تنظیمات blending option لایه بافت کاغذ خط دار سبز رنگ از تصویر زیر استفاده کنید.
گام 33
حال چند متن بعنوان تایتل و لینکهای مهمترین پستها اضافه کنید. برای تایتل از رنگ #232323 و برای لینکها از رنگ #064E6F استفاده نمایید. در نهایت نتیجه کار بصورت زیر خواهد بود
گام 34
برای بخش Recent Comments نیز همان روش بالا را انجام دهید. ساید بار باید شبیه به تصویر زیر باشد
ساخت فوتر
گام 35
آخرین بخشی که طراحی خواهیم کرد فوتر سایت است. به قسمت بالای سایت و نوار راهبری باز گردید و لایه ایی را که در آن لبه های کنگره مانند را ایجاد کردید پیدا کنید. آن را فعال کنید و از آن یک کپی بگیرید. Layer > Duplicate Layer
گام 36
از منو Edit > Transform > Flip Vertical را انتخاب کنید و لایه جدید را مانند شکل به انتهای سایت بیاورید
گام 37
در نهایت یک متن کپی رایت در پایین سایت با رنگ #F7E1B0 قرار دهید.
انواع آموزش جالب فتوشاپ در سایت آموزش طراحی UI/UX در طراحی رابط کاربری